标题不是页头
这里所说的标题(heading),不是网页上的页头(header)/标题栏,但标题也可以包含在页头信息中。是不是有些糊涂了?没关系,下面我们会慢慢向大家解释。
标题和文章题目有些相似。在HTML中,标题以H1, H2, H3与H4等heading标签为标记。一般情况下,标题字号的数字越大,标题字体越小。
在WordPress中,使用H1标题字号的主要是网页标题栏部分或标头部分的博客名称。日志标题、评论标题以及侧边栏标题则使用H2标题字号。根据各个标题的DIV ID,可以对标题进行不同的样式设计。评论或留言经常使用H3标题字号,但有时根据不同主题,也可能使用H2字号。
H1标题
默认情况下,H1字号主要用于页头,也就是主题上方的标头栏。H1字号主要用于模板标签bloginfo():
<h1><?php bloginfo('name'); ?></h1>
在主题目录下的style.css文件中可以找到页头的样式信息,通常会以以下方式排列:
h1 {attributes}
or
#header h1 {attributes}
可以在网页的#header部分修改标题的样式。
很多用户希望把页头换成图片,但考虑到可访问性标准和搜索引擎的收录,又想让页头的文字留在原来的位置上。这时可以在style.css页头引用或head部分的header.php模板标签中,加入以下代码,从而将h1和说明信息放在适当的位置上:
h1 {display: none; font-size: 150%; color: white....}
display:none指示服务器不显示h1标签内的文字。
H2标题
很多WordPress主题中都能看见H2标题的身影。使用H2标题频率最高的是日志标题、评论标题与侧边栏(菜单栏)。修改这些H2标题的样式有一定难度。
首先我们来看看style.css文件中,哪些是不同H2标题的样式:
h2 {font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 110%; color: green; font-weight: bold; }
#comments h2 {font-size: 90%; color: yellow; font-weight: bold;
padding: 2px; background: green; border: solid 1px navy; }
#sidebar h2 {font-size: 85%; color: navy; background: transparent;
font-weight: bold; border-bottom: dashed 2px yellow; }
每一部分都针对WordPress中的一个H2标题,但每一部分的样式都完全不同。
默认情况下,如果使用以上代码的第一部分,所有使用H2标题的文本格式都是相同的。在H2标签前插入一个ID或类选择符,可以修改H2标题样式。但是(用CSS进行设计时总会遇到例外情况),如果插入的不是ID或类选择符,这里的H2标题就会作为一个“父级”,影响到所有H2标题的样式,使之完全相同。
例如,假设我们没有事先规定#comments H2的字体颜色,#comments H2会使用父H2标题的颜色——绿色。因此我们一定要列出希望修改的所有属性,一旦有遗漏,父H2标题会以自己的样式填补。
可以在WordPress手册的CSS之疑难解答一文中“CSS父子关系”部分了解更多关于CSS父子关系的信息。
H3与H4标题
篇幅较长的日志可以用不同字号的标题来区分各个段落或改变话题,也可以达到更好的页面效果。日志中的标题是我们在写日志时自己设定的。一般来说,H3和H4heading标签比较常见,有时也会用到H5 heading标签。
主题中可能有,也可能没有H3和H4字号的标题。在一些主题中,H3字号主要用在评论中。我们可以在style.css文件中查找H3。如果主题没有使用H3字号,我们可以自己规定在哪些文本中使用H3,如果主题使用了H3字号,继续查看主题是否使用H4。
如果我们要使用H3和H4标题,但日志中又不使用HTML,那么就需要标签中的标题区前后分别手动输入两次空格符。这样,新日志生成时,WordPress就可以自动添加段落标签。在“添加新文章”界面上显示为:
...uses with WordPress that I enjoy using. <h4>More Talk About WordPress Features</h4> We enjoy talking more about the many features WordPress has to offer the blogger....
根据互联网标准,默认情况下h3标签中的字体显示在网页上时,要比h2标签中的字体稍小,但略大于h4标签中的字体。我们可以在style.css样式表单中设置各个标签字号的具体差异。
我们不仅可以设置日志正文的字体大小和颜色,还可以在各段落之间加入图形或其它设计,强化网站的页面效果。下面请看两个示例。
在第一个示例中,我们要在正文上方左侧、标题的背景部分添加一个树叶形的图案。调整页边距,使标题文本下移45像素,为图片留出空间。注意:要将背景图案设为no-repeat,让页面上只显示一片树叶。否则标题上会布满了相同形状的树叶。

style.css中的CSS代码类似于:
h3 {font-size:130%; color:#A30000; font-weight:bold;
background:url(leaf.gif) left no-repeat;
padding: 10px 10px 10px 45px}

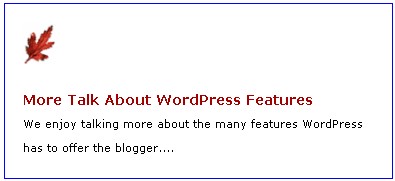
接下来是第二个示例,将树叶图移到标题上方,看上去仿佛树叶漂浮在两个段落之间。于是段落间隔因图片而有所扩展。这个示例在style.css中的CSS代码类似于:
h3 {font-size:130%; color:#A30000; font-weight:bold;
background:url(leaf.gif) no-repeat top center;
padding: 60px 10px 10px; text-align:center}
标题可以为网站的布局增添光彩,所以请尽情发挥想象来设计标题吧。
标题
在WordPress中,很多标题内容不仅仅限于日志标题,可能还包括日志发表时间、日期、作者和日志所属类别。我们可以自己决定需要显示在标题中的内容。
下面是一个完全加载的日志标题示例:
<h2>
<a href="<?php the_permalink() ?>"
rel="bookmark" title="Permanent Link to
<?php the_title(); ?>">
<?php the_title(); ?></a>
</h2>
<small>
Posted <?php the_time('F jS, Y') ?>
by <?php the_author() ?>
in <?php the_category(', ') ?></small>
代码以H2 heading标签开始,之后是日志标题的链接。接下来由<small>标签控制的区块,是管理时间、作者与分类的模板标签。以上代码的页面显示结果是:

还可以将作者标签替换成 the_author_posts_link(),也可以在日志标题中添加其它信息,比如日志发表时间。或者删除这些标签。日志元数据中有关于日志信息(日志元数据)的详细介绍。
设计标题
了解WordPress主题中的基本标题后,就可以在开发主题时用上这些标题了。修改标题样式的方法有很多,比如说改变标题字体大小、颜色、字体类型,或者添加图片以及背景。创意决定一切!
下面是一些关于标题设计方面的资料:
- Rubber Headers
- Using Background-Image to Replace Text
- Desilva's Headings Side by Side
- Making Headlines with Cascading Style Sheets
- HTMLDog's Headings
- About.com's Web Design: HTML and Headings (Technical Specifications)
- CSS Design Experiments
- Optimize Your Page Headings
分类:中文手册